The Ultimate Guide To Visualizing Data

[ad_1]
Financial data can be a beast to wrangle. It’s like trying to read War and Peace in one sitting while juggling flaming torches. This is where visualizing data comes into play, as data visualization helps turn a mountain of spreadsheet chaos into a clear, digestible story. Think of it as translating finance-speak into human language. You get to spot trends, highlight anomalies, and make data-driven decisions without needing a PhD in cryptography.
This guide is your ticket to mastering the art of visualizing financial data. I’ll introduce you to essential data visualization tools to help you convey your data clearly and effectively. I’ll help you pick the right visual aids to convey your data clearly and effectively.
From bar charts that scream “Look at this revenue growth!” to scatter plots that whisper the sweet nothings of correlation, you’ll know exactly which tool to use for any data scenario.
Understanding Your Data
Before we dive into the world of charts and graphs, we need to talk about the star of the show: your data. Think of this as getting to know your main characters before writing a blockbuster script. We’re going to break it down nice and easy. Understanding your data is a critical step in the data science process, ensuring that you can effectively visualize and interpret it.
Quantitative vs. Qualitative Data
Picture this: You’re at a party (or a finance conference, if that’s more your scene). On one side of the room, you’ve got Quantitative Data—these are the nerds of the finance world, always dealing with numbers. They’re precise, measurable, and love talking in terms of dollars, percentages, and ratios.
On the other side, you’ve got Qualitative Data—the more artsy type. They deal with descriptions and categories. Think customer feedback, employee satisfaction, or market segment classifications. They might be a bit harder to pin down, but they bring depth and context to the story your data is trying to tell. Data scientists often work with both quantitative and qualitative data to uncover insights and drive decision-making.
Examples:
- Quantitative: Monthly revenue figures, annual growth rates, number of transactions.
- Qualitative: Customer satisfaction ratings, employee feedback comments, product categories.
Discrete vs. Continuous Data
Now, let’s get a bit more granular. Quantitative data can be divided into two subgroups: discrete and continuous.
Discrete Data is like counting the number of red cars in a parking lot. You get whole numbers, no fractions allowed. This could be anything from the number of sales transactions to the count of new customers per month.
Continuous Data, on the other hand, is more like measuring the exact time it takes for those cars to park. You can go into decimals and fractions. This type of data flows and can take any value within a range. Think stock prices, revenue over time, or employee salaries.
Examples:
- Discrete: Number of invoices processed, count of clients onboarded.
- Continuous: Total revenue amount, time spent on each project, interest rates.
Defining Your Purpose
Informing vs. Persuading
Here’s where things get interesting: effectively presenting data can make the difference between simply informing and actively persuading your audience. You need to decide whether you’re using your data to inform or persuade. Are you simply laying out the facts, or are you trying to convince someone to take action?
Informing is about clarity and precision. You want your audience to understand the data without any bells and whistles. Think quarterly financial reports or compliance documentation.
Persuading is where you put on your sales hat. You’re not just showing data; you’re making a case. Maybe you’re pitching a new investment strategy or convincing the board to approve your budget. Here, the right visualization can turn a dry statistic into a compelling argument.
Key Questions to Ask
Before you start plotting points on a graph, ask yourself:
- What story am I trying to tell? – Is it a rags-to-riches growth story, or a cautionary tale of risk management?
- Who is my audience? – Are they data-savvy analysts or higher-ups who prefer big-picture insights?
- What action do I want them to take? – Do you want them to invest, approve, or maybe just understand?
Basic Principles of Data Visualization
So, you’ve got your data locked and loaded, and you know the story you want to tell. Now it’s time to turn that story into something visually compelling. But before you go wild with colors and fancy effects, let’s lay down some ground rules. Trust me, a little bit of restraint goes a long way. We’ll also look at some data visualization examples to see these principles in action.
Avoiding Chart Junk
Let’s be real—nobody likes cluttered visual representations that confuse more than they clarify. You know what I’m talking about: those unnecessary gridlines, random 3D effects, and bizarre color gradients. They don’t just clutter your visuals; they actively confuse your audience. Keep it simple. Focus on the data and the story you’re trying to tell. If something doesn’t add value, it’s out.
Pro Tip: Stick to clean, minimalist designs. Use only essential elements like axis labels, data points, and legends. Your charts should be as straightforward as a good cup of coffee—no extra fluff.
Consistency
Consistency is your best friend here. Think of your charts as a well-coordinated outfit. You wouldn’t wear mismatched socks, so don’t use inconsistent colors, fonts, or scales. Uniformity helps your audience focus on the data rather than getting distracted by stylistic discrepancies.
Pro Tip: Choose a color palette and stick to it. Use the same font for all text elements. Make sure your scales are consistent across different charts to ensure comparability. This isn’t just about looking good; it’s about being understood.
Choosing the Right Chart Type
Alright, it’s time to pick your weapon of choice. Different charts serve different purposes, and selecting the right one can make or break your presentation. Here’s the lowdown on the most common types:
Bar Charts
- Purpose: Comparing categories.
- Example: Revenue by department.
- Pro Tip: Use horizontal bars for long category names.
Line Charts
- Purpose: Showing trends over time.
- Example: Monthly sales figures.
- Pro Tip: Keep it simple. Too many lines can make the chart hard to read.
- Purpose: Showing parts of a whole.
- Example: Budget allocation.
- Pro Tip: Limit to 5-7 slices. Anything more and it starts looking like a Jackson Pollock painting.
Scatter Plots
- Purpose: Exploring relationships between variables.
- Example: Correlation between marketing spend and sales.
- Pro Tip: Add a trend line for better clarity.
Histograms
- Purpose: Displaying frequency distributions.
- Example: Age distribution of employees.
- Pro Tip: Choose appropriate bin sizes to avoid misleading representations.
Bubble Charts
- Purpose: Representing multiple variables where the size of the bubble indicates the weight of the values.
- Example: Visualizing business priorities and spending patterns.
- Pro Tip: Use bubble charts for effective visual storytelling to quickly identify significant categories.
When to Use Each Type
Selecting the right chart isn’t rocket science, but it does require a bit of thought. Here are some practical guidelines:
- Bar Charts are your go-to when you need to compare different groups or categories. They’re perfect for side-by-side comparisons, like sales figures across different regions.
- Line Charts excel at showing trends over time. If you’re tracking something that changes continuously, like stock prices or website traffic, this is your best bet.
- Pie Charts should be used sparingly. They’re great for showing proportions but can get messy if you have too many categories. Stick to 5-7 slices to keep it legible.
- Scatter Plots are invaluable for identifying relationships between two variables. If you’re trying to see how one metric affects another, this is your tool.
- Histograms are ideal for frequency distributions. Use them when you want to show how data is spread across different intervals.
Step-By-Step Guide To Building Charts
Alright, time to roll up our sleeves and get hands-on with creating various data visualizations. We’re diving into the nitty-gritty of creating various charts and graphs. Whether you’re comparing categories, tracking trends, or showing relationships, there’s a chart for that. Let’s break it down step-by-step.
Creating Bar Charts

Bar charts are your best friend when you need to compare different categories. They’re straightforward, easy to read, and perfect for side-by-side comparisons.
Examples:
- Revenue by department
- Sales figures across different regions
Step-by-Step Process
- Choose Your Data: Identify the categories and their respective values.
- Set Up Axes: The x-axis will represent the categories (e.g., departments), while the y-axis represents the values (e.g., revenue).
- Plot the Bars: Draw bars for each category, ensuring they’re proportional to their respective values.
- Label Everything: Add labels for clarity—categories on the x-axis, values on the y-axis, and a title.
- Finalize: Review for consistency and clarity. Make sure there’s no unnecessary clutter.
Case Study
Let’s say you want to compare revenue across different quarters. Your bar chart would look something like this:
- X-Axis: Q1, Q2, Q3, Q4
- Y-Axis: Revenue in dollars
- Bars: Four bars representing revenue for each quarter
Crafting Line Graphs

Line graphs shine when you’re showing trends over time. They help visualize data points and the relationship between them.
Examples:
- Monthly sales figures
- Stock price movements over a year
Step-by-Step Process
- Choose Your Data: Identify the time period and the corresponding values.
- Set Up Axes: The x-axis represents time (e.g., months), and the y-axis represents values (e.g., stock prices).
- Plot the Points: Plot the data points on the graph.
- Draw the Lines: Connect the points with lines to show the trend.
- Label Everything: Add labels for the axes, data points, and title.
- Finalize: Ensure the graph is clear and free of unnecessary elements.
Case Study
Tracking stock price movements over a year:
- X-Axis: Months from January to December
- Y-Axis: Stock price in dollars
- Points: Plot the stock price for each month and connect them with a line
Designing Pie Charts

Pie charts are great for displaying parts of a whole. They’re ideal when you need to show proportions.
Examples:
- Budget allocation
- Market share distribution
Step-by-Step Process
- Choose Your Data: Identify the whole and its parts.
- Calculate Percentages: Convert the values into percentages of the whole.
- Draw the Pie: Create a circle and divide it into slices based on the percentages.
- Label Everything: Label each slice and add a title.
- Finalize: Ensure the slices are proportional and the chart is clear.
Case Study
Budget allocation across various departments:
- Whole: Total budget
- Slices: Percentage of the budget allocated to each department
Utilizing Scatter Plots
Scatter plots are perfect for exploring relationships between two variables. They help identify correlations and patterns.
Examples:
- Correlation between marketing spend and sales
- Relationship between employee satisfaction and productivity
Step-by-Step Process
- Choose Your Data: Identify the two variables.
- Set Up Axes: The x-axis represents one variable (e.g., marketing spend), and the y-axis represents the other (e.g., sales).
- Plot the Points: Plot each pair of values as a point on the graph.
- Add Trend Lines: Draw a trend line to highlight any correlation.
- Label Everything: Add labels for the axes, data points, and title.
- Finalize: Check for clarity and remove any unnecessary elements.
Case Study
Exploring the relationship between marketing spend and sales:
- X-Axis: Marketing spend in dollars
- Y-Axis: Sales in dollars
- Points: Each point represents a pair of marketing spend and corresponding sales
Advanced Charts (Bonus Section)
For the adventurous among us, advanced charts can provide deeper insights.
Examples:
- Heat maps for visualizing data density
- Waterfall charts for profit and loss analysis
Step-by-Step Process
- Choose Your Data: Identify the data set and the type of advanced chart that best represents it.
- Set Up the Chart: Follow specific guidelines for creating the chosen advanced chart.
- Customize: Adjust colors, scales, and labels for clarity and impact.
- Analyze: Use the chart to uncover insights and present them effectively.
Case Study
Using a waterfall chart for profit and loss analysis:
- Data: Financial figures showing gains and losses
- Chart: Waterfall chart with columns representing each financial event, cumulatively showing the net result
Data Visualization Tools and Software
Alright, now that you’ve got a handle on the types of charts and how to create them, let’s talk tools. Because, let’s face it, even the best chef needs a good set of knives. Whether you’re a die-hard Excel fan or seeking something a bit more robust, there’s a tool out there for you. Let’s break down the options. These data visualization tools provide a graphical way to represent information, making complex data more accessible and understandable.
Excel
The Go-To for Many: Excel is like the Swiss Army knife of data visualization—versatile, accessible, and surprisingly powerful. It’s probably already sitting on your computer, just waiting to be unleashed.
Pros:
- Ubiquity: Almost everyone has access to it.
- Ease of Use: User-friendly with a relatively gentle learning curve.
- Features: From basic bar charts to advanced pivot tables, Excel can handle a lot.
Cons:
- Limited Advanced Features: While great for basics, it’s not as powerful as some specialized tools.
- Performance Issues: Can get slow with very large datasets.
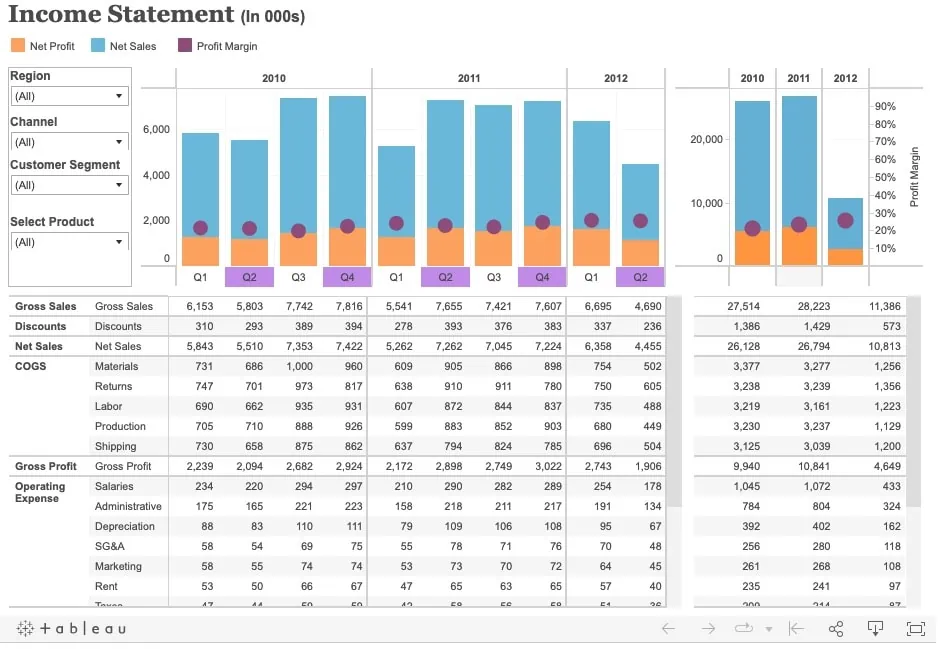
Tableau: Tableau is a powerhouse when it comes to data visualization. It offers a wide range of features that allow users to create complex and interactive dashboards. Tableau is particularly effective for creating dashboards that track key performance indicators and other essential business metrics.
Tableau

For Those Who Need Something More Powerful: If Excel is a Swiss Army knife, Tableau is a full-on gourmet kitchen. Designed specifically for data visualization, it offers a range of features that can make complex visualizations a breeze.
Pros:
- Advanced Features: Great for creating interactive and dynamic dashboards.
- Data Integration: Can connect to various data sources seamlessly.
- User Community: Strong support and resources from an active user base.
Cons:
- Cost: Not exactly wallet-friendly, especially for small businesses or individual users.
- Learning Curve: More complex to master compared to Excel.
Other Solutions
Google Sheets: Think of it as Excel’s cooler, more web-savvy cousin. It’s great for collaboration and accessible from anywhere.
Power BI: Microsoft’s answer to Tableau, offering robust data analytics and visualization capabilities. It’s tightly integrated with other Microsoft services, which is a plus if you’re already in that ecosystem.
Other notable mentions:
- Looker: Focuses on real-time data insights.
- QlikView: Known for its associative data model, making data exploration intuitive.
- D3.js: For those who aren’t afraid to roll up their sleeves and do some coding, D3 offers unparalleled customization.
Comparing Visualization Tools – Ease Of Use
Excel:
- Pros: Intuitive interface; most users are already familiar with it.
- Cons: Limited when it comes to advanced data visualization features.
Tableau:
- Pros: Drag-and-drop interface makes creating complex visuals easier.
- Cons: The depth of features means a steeper learning curve.
Google Sheets:
- Pros: Very user-friendly, especially for those familiar with Excel; great for teamwork.
- Cons: Less powerful than Excel for advanced analytics.
Power BI:
- Pros: Seamless integration with other Microsoft products; powerful analytics features.
- Cons: Interface can be overwhelming for new users.
Comparing Visualization Tools – Capabilities
Excel:
- Excels at: Basic to intermediate charts, pivot tables, quick data analysis.
- Falls Short: Interactive and advanced visualizations, handling very large datasets.
Tableau:
- Excels at: Interactive dashboards, real-time data updates, advanced analytics.
- Falls Short: Cost and complexity for casual users.
Google Sheets:
- Excels at: Collaboration, accessibility, simplicity.
- Falls Short: Advanced data visualization and large data handling.
Power BI:
- Excels at: Deep integration with Microsoft services, powerful data modeling.
- Falls Short: Initial complexity; might be overkill for simple tasks.
Common Mistakes and How to Avoid Them
Alright, let’s get real for a moment. Even the best of us can mess up a chart or two. Whether you’re trying to impress the board or just make sense of last quarter’s numbers, avoiding common pitfalls will save you from a world of hurt. Let’s break down the biggest offenders and how to steer clear of them.
Overcomplicating Charts
Picture this: You’ve got a chart so packed with data, colors, and lines that it looks like a Jackson Pollock painting. Impressive? Maybe. Understandable? Not a chance. The golden rule here is simplicity. Your goal is to communicate information, not to create visual noise.
Why Simplicity Wins:
- Clarity: The more straightforward your chart, the easier it is for your audience to grasp the key points.
- Focus: Simple charts help highlight the most important data without distractions.
- Efficiency: A clear chart saves time for both you and your audience. No more squinting at tiny labels or deciphering color codes.
Examples of Overcomplicated Charts And How to Fix Them
The Rainbow Bar Chart:
- Problem: Too many colors make it hard to compare categories.
- Fix: Use a limited color palette. Stick to shades of the same color to represent related categories.
The Spaghetti Line Chart:
- Problem: Multiple lines crisscrossing all over the place.
- Fix: Focus on the most critical data points. If you need to show multiple lines, consider breaking them into separate charts or use interactive elements.
The Pie Chart Explosion:
- Problem: Too many slices make it impossible to see what’s what.
- Fix: Limit your pie chart to 5-7 slices. For more categories, consider using a bar chart or another visualization method.
Cherry-Picking Data: The Dangers of Selective Data Presentation
We’ve all seen those charts that paint a rosy picture by conveniently leaving out the bad stuff. It might win you some short-term points, but it’s a risky game. Selective data presentation can lead to misguided decisions and can seriously damage your credibility once the truth comes out.
Avoid Cherry-Picking By:
- Including All Relevant Data: Present the complete picture, even if it’s not entirely flattering.
- Contextualizing Data: Provide context for why certain data points are more significant than others.
- Transparency: Be upfront about the scope and limitations of your data.
Improper Scaling: How to Keep Your Charts Honest
Scaling is one of those sneaky ways charts can mislead without technically lying. A line chart with a truncated y-axis might make a small change look massive, while a bar chart with inconsistent intervals can distort comparisons.
Keeping Your Charts Honest:
- Use Consistent Scales: Ensure your axes are proportional and reflect the true differences in your data.
- Start Axes at Zero: This helps maintain a realistic perspective of changes and differences.
- Check Proportions: Make sure all elements of your chart are scaled appropriately to avoid exaggeration.
Examples of Improper Scaling:
- The Inflated Bar Chart:
- Problem: A y-axis starting at a value other than zero exaggerates differences.
- Fix: Start your y-axis at zero unless there’s a compelling reason not to—and explain that reason!
- The Truncated Line Graph:
- Problem: Cutting off part of the axis to make changes look more dramatic.
- Fix: Show the full range of data to give an accurate representation of trends.
Case Studies and Real-Life Examples
Alright, it’s time to bring this whole data visualization party to life with some real-world examples. Because nothing says “I get it” like seeing how others have nailed—or failed—at using charts and graphs to tell their stories. Let’s dive into a couple of case studies that show the good, the bad, and the ugly of data visualization.
Case Study 1: How a Finance Team Used Data Visualization to Improve Decision-Making
The Scenario:
A mid-sized tech company was struggling to make sense of its quarterly financial reports. The finance team was swamped with data, but the insights were as elusive as a needle in a haystack. They needed a way to present their data that not only made sense but also drove action.
The Solution:
Enter data visualization. The finance team decided to implement a series of interactive dashboards using Tableau. These dashboards included:
- Revenue Heat Maps: Highlighted regions with the highest and lowest sales.
- Trend Analysis Line Graphs: Illustrated growth trends over multiple quarters.
- Profit Margins Pie Charts: Showed the distribution of profits across different product lines.
The Result:
The visualizations transformed raw data into clear, actionable insights. The executive team could now easily see which products were underperforming, which markets were booming, and where to allocate resources for the best returns. Decision-making improved dramatically, leading to a 20% increase in quarterly revenue.
Takeaway:
Proper data visualization can turn a mess of numbers into a clear roadmap for success. The key is to choose the right types of charts and keep them simple and focused.
Case Study 2: A Cautionary Tale – When Bad Visualizations Led to Wrong Conclusions
The Scenario:
A retail company wanted to analyze customer satisfaction data collected over a year. They aimed to identify trends and areas for improvement. However, they made several classic mistakes in their visualizations.
The Mistakes:
- Overcomplicated Charts: They used overly complex 3D pie charts with too many slices, making it impossible to distinguish any meaningful insights.
- Improper Scaling: Their line charts had truncated y-axes, exaggerating minor fluctuations and causing unwarranted panic.
- Cherry-Picking Data: They selectively presented data that supported their preconceived notions while ignoring contradictory data.
The Result:
These poor visualizations led the management team to make several misguided decisions. They allocated resources to areas that didn’t need it and ignored critical issues that were buried in the cluttered charts. Customer satisfaction plummeted, and it took months to recover once they realized their mistakes.
Takeaway:
Bad visualizations can do more harm than good. Always aim for clarity, honesty, and simplicity to ensure your data tells the true story.
Enhancing Engagement: How Interactive Charts Can Make a Difference
Interactive charts aren’t just eye candy—they’re powerful tools for engagement and deeper understanding. By allowing users to explore data on their own terms, you can make complex information more accessible and insightful.
How It Helps:
- User Control: Users can drill down into specific data points, filter information, and view data from different angles.
- Better Insights: Interactive elements like hover-over details, zooming, and clickable legends provide additional context and clarity.
- Higher Engagement: Interactive charts are more engaging, keeping your audience invested in the data.
Tools for Interactivity: Adding That Extra Layer of User Involvement
Tableau:
- Pros: Excellent for creating dynamic, interactive dashboards. Drag-and-drop functionality makes it user-friendly.
- Cons: Can be costly and requires some time to master.
Power BI:
- Pros: Seamless integration with Microsoft products, robust interactive capabilities.
- Cons: May have a learning curve for those unfamiliar with Microsoft ecosystems.
Google Data Studio:
- Pros: Free tool with strong collaboration features and easy-to-use interface.
- Cons: Less powerful than Tableau or Power BI in terms of advanced features.
D3.js:
- Pros: Unmatched customization for those who know their way around coding.
- Cons: Requires programming knowledge, not for beginners.
By integrating interactive elements into your charts, you can take your data presentation from static and boring to dynamic and engaging. Ready to add that extra layer? Let’s get interactive!
[ad_2]